도입
이 튜토리얼은 고도에서 애니메이션화를 어떻게 해야하는 지 보여줍니다. 고도의 애니메이션 시스템은 정말 강력하고 유연합니다.
시작하면서, 이전의 튜토리얼에서 사용한 씬을 사용합시다(Splash screen). 목표는 간단한 애니메이션을 추가하는 것입니다. 만약을 위한 복사본입니다 :
우선, AnimationPlayer 노드를 "bg"(루트 노드)의 자식으로 씬에 추가합니다.

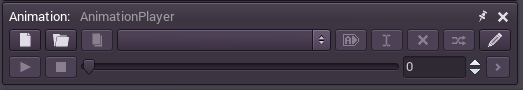
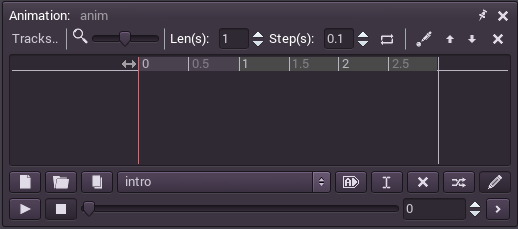
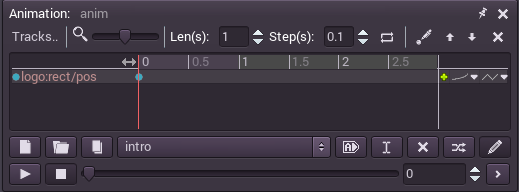
노드 타입이 선택되면, 애니메이션 에디터 패널이 나타납니다 :

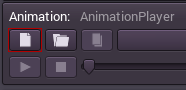
새로운 애니메이션을 만들 시간입니다! new animation 버튼을 누르고 이름을 "intro"로 해주세요.

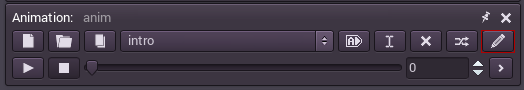
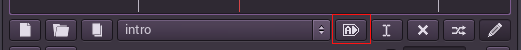
애니메이션이 만들어지면, 편집을 할 시간입니다. "edit" 버튼을 누르세요.

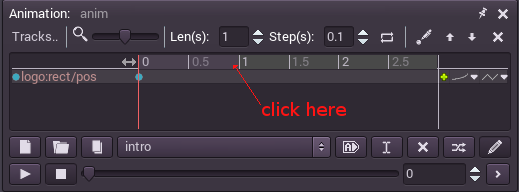
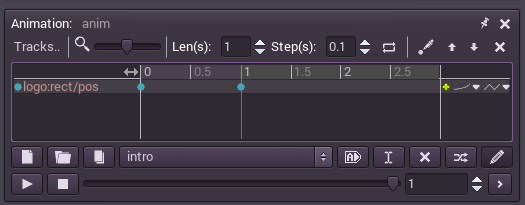
이제 마법같은 일이 일어납니다! "edit" 버튼을 누르면 몇몇 일이 일이납니다. 첫번째로 애니메이션 에디터가 애니메이션 패널 위에 나타납니다. (고도 2.x 에서는 이 버튼이 삭제되고 대신, 'animation' 토글로 비슷한 역할을 합니다).

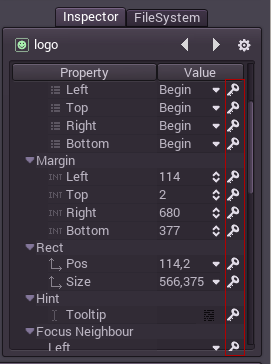
두번째, 그리고 제일 중요한 것입니다. 바로 "animation editing" 모드로 들어가는 속성 에디터입니다. 이 모드에서는 속성 에디터의 모든 속성 옆에 색심 아이콘이 나타납니다. 이것은 고도에서는 어떤 오브젝트의 어떤 속성도 애니메이션화될 수 있다는 것을 의미합니다.

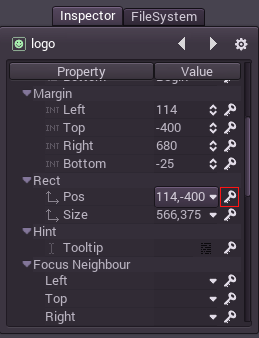
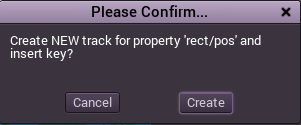
로고는 화면의 상단에 나타날 것입니다. 애니메이션 플레이어를 고른 뒤, 수동으로 숨겨진 에디터 패널이 보여진 상태로 나타납니다(혹은 애니메이션 노드가 지워짐). 이 점을 이용해서, "logo" 노드를 선택하고 "pos" 속성으로 이동해서, 위치를 114, -400으로 설정하세요 :







'레퍼런스 > 고도엔진' 카테고리의 다른 글
| 고도엔진 튜토리얼 #11 파일 시스템(File system) (0) | 2018.02.02 |
|---|---|
| 고도엔진 튜토리얼 #10 자원, 리소스(Resources) (0) | 2018.02.02 |
| 고도엔진 튜토리얼 #8 화면을 뿌리다(Splash screen). (0) | 2018.02.01 |
| 고도엔진 튜토리얼 #7 GUI 튜토리얼(GUI tutorial) (0) | 2018.02.01 |
| 고도엔진 튜토리얼 #6 간단한 2D 게임(Simple 2D game) (1) | 2018.01.31 |
 robisplash_assets.zip
robisplash_assets.zip