튜토리얼
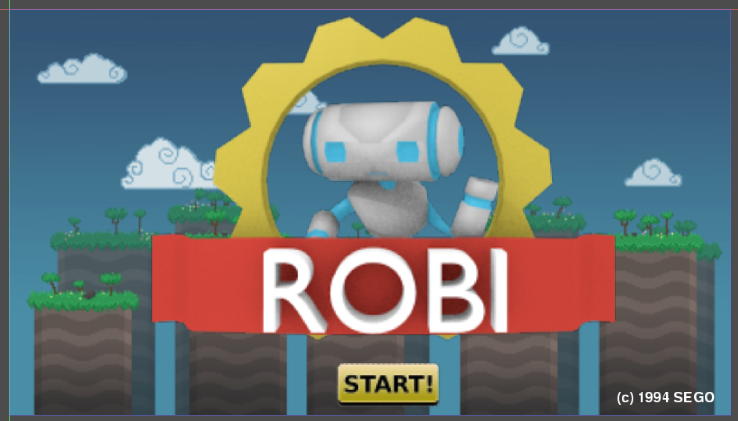
GUI 하위 시스템이 어떻게 작동하는지 기본적인 아이디어를 만들어주는 간단한 튜토리얼입니다. 목표는 간단한데, 정적인 화면을 뿌리는 것입니다.
아래 파일의 에셋을 사용하세요. 여러분의 프로젝트 폴더에 직접 더해질 수 있습니다 - 따로 import 할 필요가 없습니다 :
설정
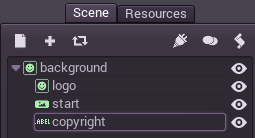
Project Settings에서 화면 해상도를 800x450으로 하고, 새로운 씬을 다음과 같이 만드세요 :


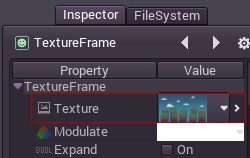
"background"와 "logo" 노드는 TextureFrame 타입입니다. 표시할 텍스쳐를 설정할 수 있는 특수한 속성이 있습니다. 일치하는 파일을 로드하기만 하면 됩니다.

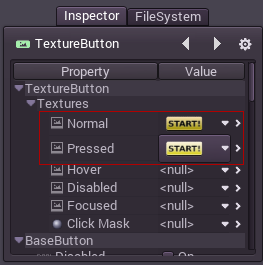
"start" 노드는 TextureButton입니다. 서로 다른 상태에 대한 몇몇 이미지가 있겠지만, 이 예에서는 정상과 눌림 이미지만 제공됩니다 :

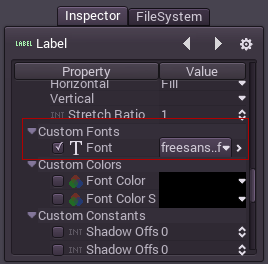
마지막으로 "copyright" 노드는 Label입니다. 아래의 속성을 수정해서 커스텀 폰트를 만들 수 있습니다.

참조로, 폰트는 TTF에서 추가됩니다. Importing Fonts를 참조하세요.
'레퍼런스 > 고도엔진' 카테고리의 다른 글
| 고도엔진 튜토리얼 #10 자원, 리소스(Resources) (0) | 2018.02.02 |
|---|---|
| 고도엔진 튜토리얼 #9 애니메이션(Animations) (0) | 2018.02.01 |
| 고도엔진 튜토리얼 #7 GUI 튜토리얼(GUI tutorial) (0) | 2018.02.01 |
| 고도엔진 튜토리얼 #6 간단한 2D 게임(Simple 2D game) (1) | 2018.01.31 |
| 고도엔진 튜토리얼 #5 스크립팅 - 이어서(Scripting (continued)) (0) | 2018.01.30 |
 robisplash_assets.zip
robisplash_assets.zip